Omah
ASP.NET Core & MVC Real Estate Admin Dashboard Template
This documentation is last updated on 27 August 2024
Thank you for purchasing this ASP.NET Core & MVC template.
Quick Start -
1.- Requirements
Before proceeding, you need to have the minimal prerequisite
Recommended environment:
- .Net Framework 7.0 Support
- ASP.Net Core MVC Support
2.- Build
To build a project use below command. It'll generate compiled image of project, and you can run this project image.
dotnet build dotnet run
3.- Publish
To publish a project use below command. It'll generate compiled image of project, you can upload this image of project on site.
dotnet publish
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
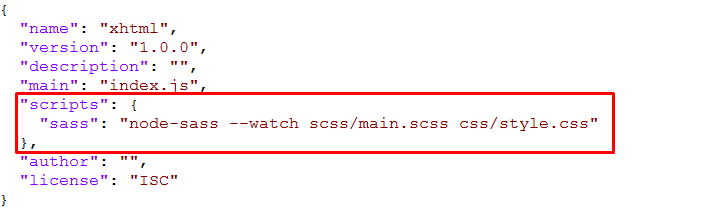
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
-
images
This folder contains all the images of Omah template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of Omah template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
-
scss
Scss File
Folder Structure -
-
Omah
-
Controllers
- AjaxController.cs
- HomeController.cs
- OmahController.cs
-
Models
- ErrorViewModel.cs
-
Views
-
Ajax
- FeaturedCompanies.cshtml
- RecentActivity.cshtml
-
Home
- Index.cshtml
- Privacy.cshtml
-
Omah
- Index.cshtml
- Index2.cshtml
- JobsPage.cshtml
- ApplicationPage.cshtml
- MyProfile.cshtml
- Statistics.cshtml
- Compaines.cshtml
- .....
-
Shared
-
Omah
- _Chatbox.cshtml
- _EditJob.cshtml
- _Footer.cshtml
- _Header.cshtml
- _JobTitle.cshtml
- _Meta.cshtml
- _NavHeader.cshtml
- _PreLoader.cshtml
- _Sidebar.cshtml
- _Layout.cshtml
- _Layout.cshtml.css
- _LayoutOmah.cshtml
- _LayoutOmahAjax.cshtml
- _LayoutOmahBlank.cshtml
- _ValidationScriptsPartial.cshtml
- Error.cshtml
-
Omah
- _ViewImports.cshtml
- _ViewStart.cshtml
-
Ajax
-
wwwroot
- css
-
icons
- avasta
- feather
- flaticon
- helveticaNeue
- icomoon
- line-awesome
- material-design-iconic-font
- simple-line-icons
- themify-icons
-
images
- avatar
- big
- card
- product
- profile
- tab
-
js
- dashboard
- plugins-init
-
scss
- abstracts
- base
-
components
- app
- charts
- forms
- ico
- map
- tables
- uc
- ui
- widget
-
layout
- footer
- header
- rtl
- sidebar
- theme
- typography
- version-dark
- version-transparent
- pages
-
vendor
- amcharts
- apexchart
- bootstrap
- bootstrap-daterangepicker
- bootstrap-material-datetimepicker
- bootstrap-multiselect
- bootstrap-select
- bootstrap-tagsinput
- bootstrap-touchspin
- bootstrap-v4-rtl
- chart.js
- chartist
- chartist-plugin-tooltips
- clockpicker
- datatables
- dropzone
- flot
- flot-spline
- fullcalendar
- global
- highlightjs
- jquery
- jquery-asColor
- jquery-asColorPicker
- jquery-asGradient
- jquery-sparkline
- jquery-steps
- jqueryui
- jquery-validation
- jqvmap
- metismenu
- moment
- morris
- nestable2
- nouislider
- peity
- perfect-scrollbar
- pickadate
- raphael
- select2
- summernote
- svganimation
- sweetalert2
- toastr
- wnumb
-
Controllers
Credits -
List of web development libraries and plugins:
-
amCharts
-
ApexChart
-
Bootstrap
-
Bootstrap daterangepicker
-
Bootstrap Material Datetimepicker
-
Bootstrap Multiselect
-
Bootstrap Select
-
Bootstrap Tags Input
-
Bootstrap Touchspin
-
Chart JS
-
Chartist Plugin Tooltips
-
Clock Picker
-
datatables
-
dropzone
-
Full Calendar
-
Highlight JS
-
jQuery
-
jQuery asColor
-
jQuery asColorPicker
-
jQuery asGradient
-
jQuery Sparkline
-
jQuery steps
-
jQueryui
-
jQuery Validation
-
Metis Menu
-
Moment
-
Nestable2
-
Nouislider
-
Perfect Scrollbar
-
Pickadate
-
Select2
-
Summer Note
-
SVG Animation
-
Sweet Alert 2
Our Products -
Don’t Forget To Check Our Popular Items
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement but what if you don't know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
In Order To Ensure Your Website Is Live, We Will Customize The Template According To Your Requirements And Upload It to the Server.
Version History - #back to top
v1.1 - 27 August 2024
-
- Update: Upgraded from ASP.NET Core 7 to ASP.NET Core 8.
- Improvement: File enhancements for better performance.
- Fixed design bug for improved functionality appearance.
v1.0 - 05 January 2024
-
- New - Created & Upload Omah